не может быть не понятно, что уже так сложно записать видео и сделать хороший видео урок, потому что snogim так нужен этот урок, потому что в интернете нет уроков про альфа каналы и нормальные карты
Как в фотошопе сделать карту нормалей
Здравствуйте, меня зовут Булатов Евгений, иногда я подписываюсь как Vendigo. Ниже я поделюсь интересным методом создания карты нормалей из фотографий.
Часто для создания текстур используются фотографии. Но в наш технологический век уже недостаточно создать диффузную текстуру, нужны также бамп, спекуляр и бог знает что еще. К сожалению, камера может снимать только в цвете. Я слышал, что работа в этом направлении ведется, но пока не совсем. Так что вся работа находится в руках художников. А в нашем арсенале есть только Photoshop и, может быть, даже Wacom. Я не согласен с этим, это, безусловно, круто, но этого все равно недостаточно. К счастью, компания Nvidia разработала плагин для Photoshop — NVIDIA Normal Map Filter, который позволяет создавать карту нормалей на основе карты высот. Это дополнение, которое мы будем использовать.
Загрузите и установите дополнение.
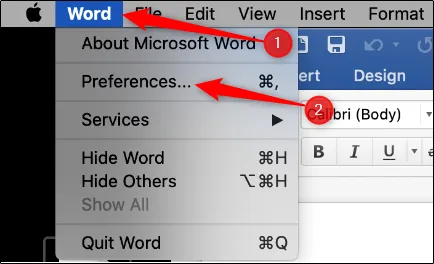
После установки он появится в меню Filter — NVIDIA Tools — NormalMapFilter.
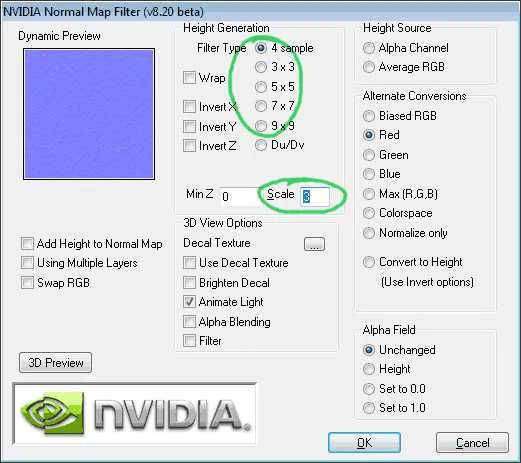
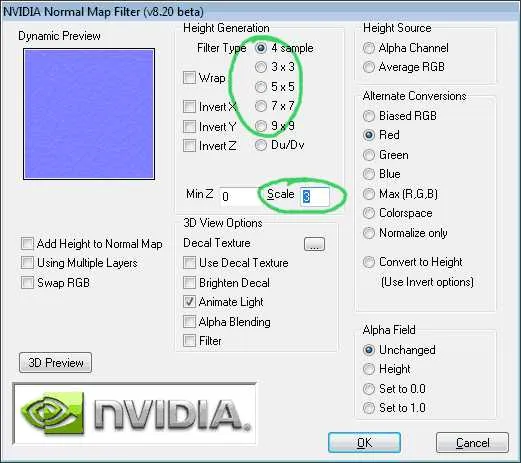
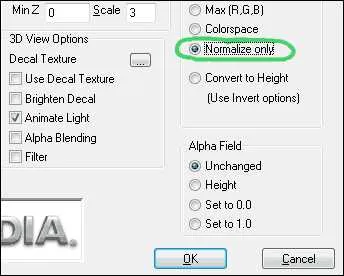
Наиболее важные настройки находятся в поле «Генерация высоты».

Поле Scale определяет масштаб высоты для карты нормалей. Над ним находится набор переключателей с подробной картой. Если вы зададите эти два параметра, вы получите либо подробную карту, либо глубокую карту, но все вместе.
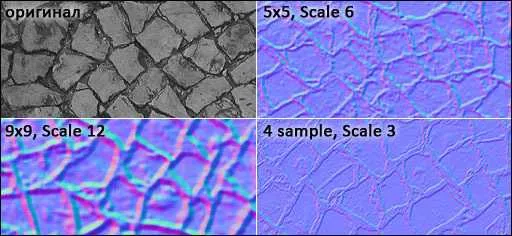
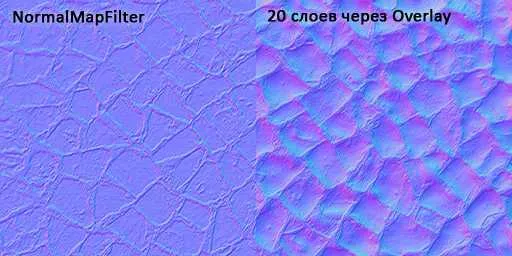
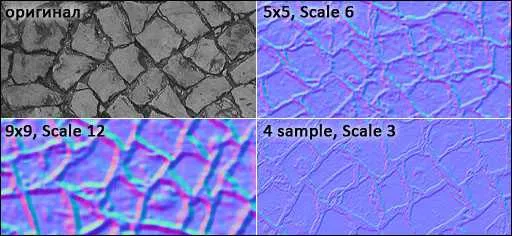
На иллюстрации показаны различные варианты полученных нормальных карт:

Однако существует интересный метод, который можно использовать для создания трехмерной и в то же время детальной карты нормалей.
Алгоритм по шагам:
- Установите для изображения режим 16 бит/шанель (в меню Изображение — Режим). Это улучшит качество последующих преобразований.
- Скопируйте слой с изображением (Ctrl+J).
- Нам нужна черно-белая карта высот, поэтому обесцветьте ее (Ctrl+Shift+U).
- Примените к этому слою фильтр Карта нормалей с настройками максимальной детализации и малой высоты. Пример: образец 4, масштаб до 3. Если на этом шаге вы получите странный результат, вернитесь к настройкам фильтра и установите все переключатели в положение, показанное на скриншоте выше.
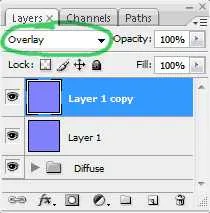
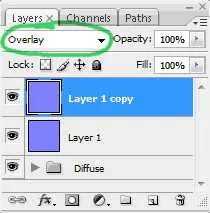
- Скопируйте этот слой (Ctrl+J) и назначьте ему режим наложения. Это сделает вашу карту нормалей в два раза более выпуклой.



Рендер в 3DSMax

Вылет один:
Дополнение NVIDIA Normal Map Filter преобразует карту рельефа в нормальную карту. Поэтому он подходит для изображений, где темные области соответствуют впадинам, а светлые — искривлениям. Часто требуется вручную уточнить карту высот оригинальной текстуры, нарисовав карту высот поверх фотографии.
Второе отступление:
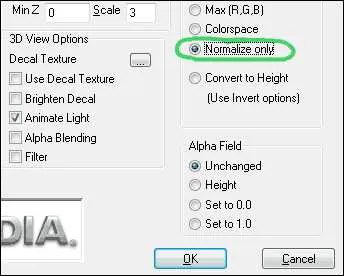
Режим Normalise (применение фильтра Normal Map только в режиме Normalise) необходим, поскольку после наложения нормалей в режиме Ovelay информация в синем канале теряется. Режим Normalise восстанавливает его.
Как создать карту нормалей в Photoshop
При создании текстур для использования в 3D-приложениях или играх иногда требуется добавить более тонкие детали, такие как карта неровностей или карта нормалей. Карты нормалей имитируют освещение в текстурах, чтобы добавить дополнительную детализацию без добавления полигонов.
Что касается регулярности, я предполагал, что вам всегда придется полагаться на стороннее приложение вроде CrazyBump. CrazyBump — отличная программа, но я не знал, что такое уже возможно с популярной программой для редактирования изображений Photoshop.
Примечание: 3D-функции недоступны в Photoshop CS6 и более ранних версиях, поэтому создание обычных карт невозможно.
Открыть текстуру в Photoshop

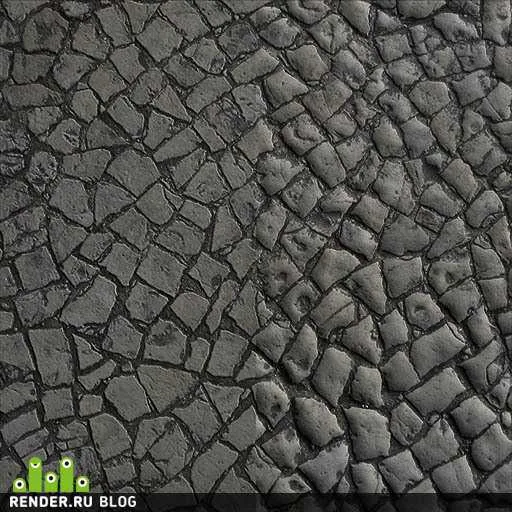
В этом примере я использую текстуру кожи, найденную на сайте textures.com:

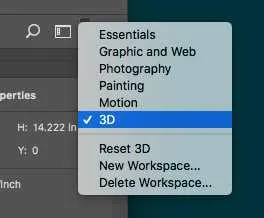
Запустите Photoshop и переключитесь на рабочую область 3D:

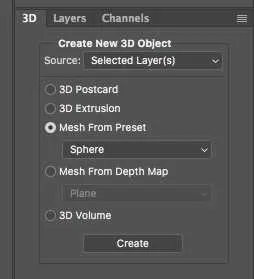
Откройте текстуру, для которой нужно создать карту неровностей. На панели 3D выберите Mesh from Preset и выберите фигуру:
Нажмите кнопку Создать, и Photoshop создаст сцену с вашей текстурой, загруженной в объект.
В панели 3D вы увидите название объекта с _Material. Нажмите на него:
Создание карты нормалей
Окно свойств изменяется и показывает параметры, соответствующие свойствам материала. В данный момент наша текстура загружена в диффузный канал. Внизу есть маленькая кнопка с надписью Normal, нажмите на нее и выберите Generate Normal from Diffuse.

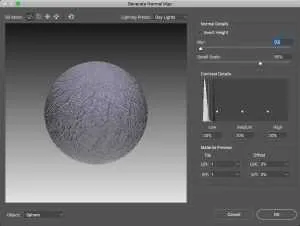
Через несколько секунд появится окно Generate Normal Map:
Есть небольшой предварительный просмотр формы, и вы можете настроить контрастность деталей и все другие интересные вещи. Нажмите OK. Ваша карта нормалей создана и применена к вашей форме.
Примечания. Если Photoshop замерзает, вы также можете попробовать следующий метод: 1) Откройте текстуру в Photoshop, как вы обычно делаете это с любым изображением. Убедитесь, что режим изображения установлен на RGB. (После того, как вы попробуете сделать это с оттенками серого, он все равно будет держаться.) 2) Выберите Filter → 3D → Create Normal Map → Create Normal Map….. 3) Настройте карту по необходимости (я сохранил настройки по умолчанию). Нажмите OK. 4) Сохраните файл в формате PNG (не знаю, имеет ли это значение). Выполнено.
Чтобы сохранить карту в Photoshop, снова нажмите на кнопку Normal в окне Properties и на этот раз выберите Edit Texture…..

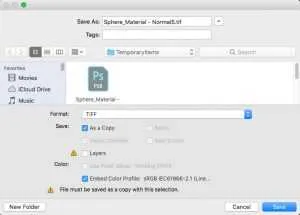
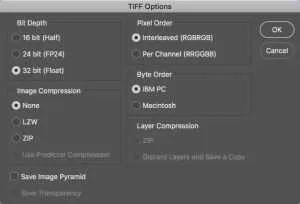
Ваша карта откроется в отдельном окне документа; выберите Файл, Сохранить как. Выберите Tiff в качестве формата при снятии флажка Слои:
Как быстро создать карту нормалей в Photoshop
В этом уроке я покажу вам два метода в Photoshop для объединения двух обычных карт в одну. Первый, ленивый метод, является самым популярным, но, к сожалению, очень плохим, поскольку он уничтожает информацию о цвете. Поэтому второй метод показывает, как правильно объединить карты нормалей, чтобы получить карту, качество которой не уступает CrazyBump или другим программам сторонних производителей. Когда эта функция включена, вы можете объединить ваши Обычные карты всего за одну секунду.
.:: Введение.
Это продвинутый учебник: вы должны быть знакомы с Photoshop и 3D-моделированием (текстурированием) в целом. Также рекомендуется знать, как создать действие в Photoshop, чтобы можно было создать макрос для объединения NM вместо Photoshop. Также будет полезно узнать теорию и технику, лежащую в основе обычных карт.
.:: Ленивый метод:.
Сначала откройте две карты нормалей в Photoshop; переместите одну из них на другую или возьмите две одинаковые выемки из обеих и вставьте их в новое изображение. Назовите верхнюю нормальную карту «NM 1», а нижнюю — «NM 2».
Вот две мои карты нормалей:


Самый простой и ленивый способ объединить их — это просто установить режим заливки верхнего слоя на «Если вы знаете правильный метод и создали для него макрос/действие, нет причин использовать этот первый метод, так как он уничтожает цветовую информацию в синем канале. Но прежде чем перейти к правильному методу, давайте рассмотрим некоторые основы карты нормалей:
Типичная нормальная карта касательных имеет три канала: R — красный: представляет нормальные значения X межд у-1 и +1 G — зеленый: представляет нормальные значения Y межд у-1 и +1 B — синий: представляет нормальные значения Z между 0 и +1.
Что это значит? Чтобы объяснить это лучше, мы должны понять, что такое нормаль поверхности: нормаль на плоской поверхности — это вектор, перпендикулярный (90 градусов) к этой поверхности; в неповрежденной модели нормали поверхности направлены наружу от сетки, как шипы ежа. В компьютерной графике векторы нормалей связаны как с вершинами, так и с полигонами. Нормаль используется для определения ориентации поверхности относительно источника света (плоскостное затенение) или ориентации каждой вершины для имитации изогнутой поверхности (затенение Фонга). Другими словами, нормаль определяет, как свет отражается от поверхности. Таким образом, с помощью карт нормалей мы можем перемещать пиксели в ложную геометрию, которая на самом деле не существует в растре.
В карте высот (также называемой картой неровностей), которая имеет только один канал с диапазоном от 0 до +1, значение канала (значение цвета) определяет только смещение вдоль существующего инвариантного нормального вектора поверхности. Это означает, что в картах высот сохраняется только интенсивность высоты в прямой зависимости от положения камеры. Цветовой диапазон от 0 до 255 представляет собой диапазон нормального вектора от 0 до +1 (Z).
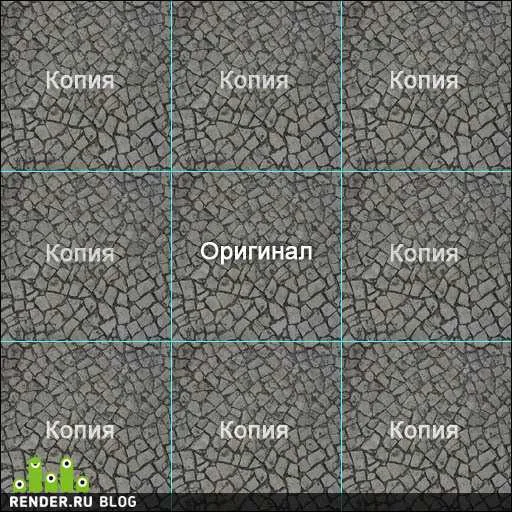
Этап 2. Создание бесшовной текстуры.
Создание бесшовной текстуры происходит следующим образом: Из существующего изображения выбирается область, которая лучше всего смотрится при наложении плитки. Затем швы текстуры перемещаются так, чтобы все швы текстуры стали видимыми. Наконец, швы удаляются с помощью штампа или заливки содержимым (Select + Shift + F5).
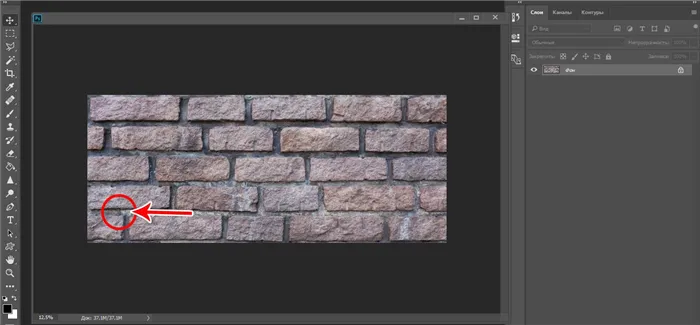
Откройте текстуру в Photoshop. В нашем случае мы используем инструмент Crop Perspective и должны удалить нежелательные элементы из текстуры с помощью штампа, как показано на рис. 2.

Используйте поле для выбора области текстуры. Оставьте «зазор» между камнями по краям.

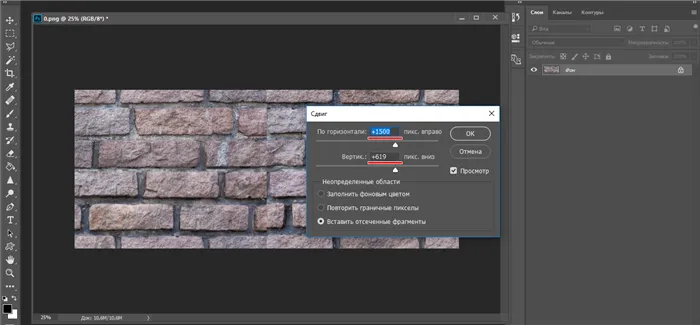
3. Зайдите в Фильтр > Другое > Тогл. Переместите текстуру по горизонтали и вертикали на 1/2 (ровно полпикселя в ширину и полпикселя в высоту на рисунке).

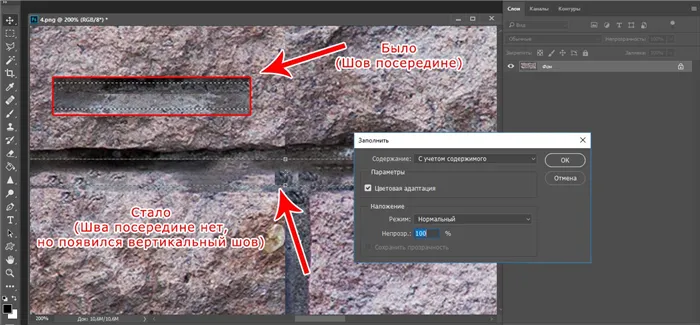
4. для удаления образовавшихся швов используйте 2 инструмента: штамп и приспособление. Последний вариант не всегда полезен; он зависит от самой текстуры. Инструмент «Штамп» копирует выделение (удерживая клавишу Alt, щелкните по нужной области).

5. Посмотрите на результат.

Этап 3. Создание текстуры Albedo в 4 шага.
Альбедо — это текстура, которая содержит независимую информацию о цвете. Чтобы получить правильный результат, необходимо устранить тени на изображении. Это легко сделать:
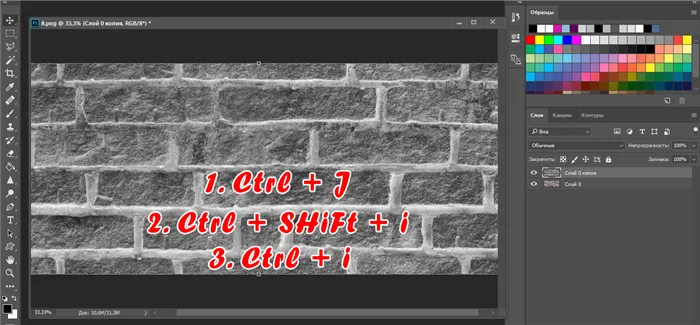
1. 1. Дважды щелкните на фоновом слое и создайте новый слой. Нажмите Ctrl+J, чтобы создать копию. 2.
2. выделив верхний слой, используйте комбинацию клавиш Ctrl+Shift+U для обесцвечивания изображения. Нажмите Ctrl+I, чтобы инвертировать цвет. Результат должен выглядеть следующим образом. 3:

3. выберите Soft Light в опциях наложения. Поиграйте с ползунком непрозрачности, если полученное изображение слишком серое. 4.

Сравните два изображения. (В конечном изображении будет 2-3 темных участка, которые вам не нужны).

Этап 4. Простой способ создания текстуры Specular.
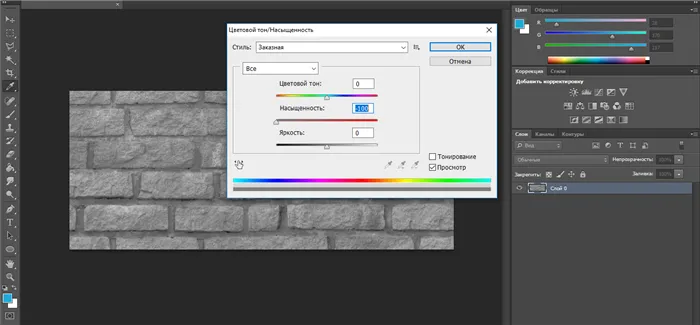
1. Перейдите в Изображение > Коррекция > Для параметра Hue/Saturation (Std+U) установите Saturation = -100. 2.

Нажмите Ctrl+I, чтобы инвертировать цвет.

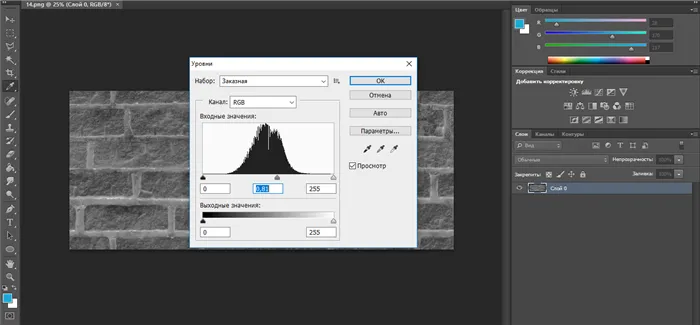
3. Перейдите в Изображение > Коррекция >Уровни — Отрегулируйте значения так, чтобы темные области были четкими, а между черными и белыми точками был четкий переход.

4. Настройте резкость текстуры, перейдя в Фильтр > Усиление Резкости > Интеллектуальная резкость. Выберите нужные значения для достижения желаемого эффекта.

Dmi3ryd

Юра, спасибо за сценарий. Это действительно работает очень хорошо. Единственное, что мне не понравилось, это скорость и четкость. Как говорится: спасибо 😉
Мне не хочется устанавливать другие программы, я просто хочу использовать Photoshop. Что касается качества, я не думаю, что pixplant или crazy bump намного лучше или намного отличаются. Если я ошибаюсь, пожалуйста, поправьте меня.
Еще раз спасибо за сценарий.

Yuriy

Темп и нагота страдают только потому, что это экшн. Не знаю, может быть, все дело в Photoshop и в том, как к нему что-то применить. Я видел дополнение для Photoshop. Нвидиевский. Но качество обычных, которые она производит, оставляет желать лучшего.
Что касается Crazy Bump (я не пользовался pix-planet) — качество в разы лучше + много гибких настроек + визуализация прямо в программе. Я сравнил его с nDo. Сумасшедшая шишка лучше.

alextango
чем секс и любовь


Crazy Bump работает медленнее, Pix иногда мягче онлайн Pixplant 2.1.65 StandAlone & Plug-In Editions

Bump mapping
В этой статье [1] рассказывается о том, как создать правильные карты бампов и бампов# с помощью Adobe Photoshop и X-Ray SDK. С этими дополнительными компонентными текстурами сталкивались многие люди, искавшие способы их правильного создания. Чтобы правильно создавать карты неровностей, необходимо освоить как техническую сторону вопроса («научную», так сказать), так и практическую (различные техники Photoshop, редактирование текстур, исправление возможных ошибок и т.д.). В этой статье наибольшее внимание будет уделено первому пункту, потому что, безусловно, лучше сначала изучить основы, а затем, также путем самообучения, набираться опыта на практике и совершенствовать свои навыки.
Несколько слов о структуре и стиле статьи, чтобы в дальнейшем все было более понятно Многие текстуры игры (в Сталкере — все) выполнены в RGB. Если кто не знает, существует понятие «каналы». Их вкладка в Photoshop находится справа, «Слои». Они находятся в RGB:
- R — красный.
- G — зеленый.
- Б — синий.
Если вы «смешаете» их, то получите нормальный цвет изображения. В общем, инструкции каналов в этой статье даются в виде одного блока сверху. Иногда в RGB бывает больше каналов (вы можете попробовать добавить их самостоятельно в Photoshop). В игре используется канал Alpha 1 (также называемый просто «Alpha»). Конечно, у него есть свои особые функции. В целом, инструкции по работе с каналом выглядят следующим образом:
- R — что отображать на красном канале
- G — то, что находится на зеленом канале
- B — то, что находится на синем канале
- Альфа — что находится на альфе
Статья состоит из трех основных частей: 1. Теория. Здесь описаны сами карты bump и bump#, а также некоторые другие карты и рабочие элементы (не забудьте прочитать подраздел «Глоссарий мини-статьи»). 2. работа в Photoshop. Описание функций Photoshop, необходимых для подготовки элементов бампа. 3. SDK. Заключительная часть работы с шишками. Здесь происходит сборка, регистрация и настройка элементов бампа, а затем создаются бампер и бамп#.
Теория
Начнем со структуры базовых карт и основных понятий статьи. Все, что написано ниже, не обязательно на 100% верно.
Height Map (карта высот)
Карта высоты — это чисто служебная карта в Сталкере. Она не существует как отдельная текстура, но если вы создаете обычную карту в Photoshop, вы должны сначала создать или «запечь» карту высот в специальных программах. Карта высот состоит из белой (высоты), черной (возвышения) и серой (плюс-минус прямые плоскости) штриховки. По сути, он показывает, что большая часть изображения имеет серый цвет, более светлый в выпуклых областях и более темный там, где есть впадины.
Normal Map (карта нормалей)
Карта нормалей может быть создана следующими способами. — из ранее созданной цифровой карты рельефа с помощью одного из плагинов Photoshop (плагин NVIDIA, плагин PixPlant, плагин xNormal) — из ранее созданной цифровой карты рельефа в специальной программе (xNormal, PixPlant, CrazyBump).
Когда в каналах RGB задействован цвет, он выглядит как текстура голубого, фиолетового, сиреневого, а иногда даже розового цвета. Настоятельно рекомендуется создавать карту нормалей для неровностей (особенно если это очень сложная модель), а не использовать уменьшенную версию с картой высот (подробнее об этом можно прочитать в разделе SDK ниже). Это происходит потому, что регулярная карта придает текстуре различные объемные свойства. В будущем, после сборки в SDK, карта станет частью бампа.
Обычная карта представляет собой стандартную нормальную карту в формате A(BGR) (стандартном для формата сжатия DXT5_nm). Разработчики выбрали такой порядок по очень простой причине — сжатие DXT наносит меньший «ущерб» текстуре, так как альфа-канал не сжимается и остается практически в первозданном виде. В этот момент я должен кое-что пояснить: Посмотрите еще раз на каналы обычной карты. Теперь представьте, что вы наложили ту же карту нормалей на пустое изображение с каналами RGBA, только инвертированными для каждого канала. То есть, заливка R из карты нормалей перешла в канал Alpha (A) карты бампа, G — в B, B — в G. Что касается канала R в карте бампа, то туда была перемещена карта спекуляров. Подробнее об этом вы можете прочитать в мини-словаре.
Также помните, что карта неровностей в ее полном виде создается из карты Normal + текстуры Specular в альфа-версии SDK. И так и этак — беспорядок в текстурах. Думаю, вы знаете, что она делает в игре, но когда вы впервые сталкиваетесь с этими терминами, все довольно просто: карта делает текстуру объекта более красивой, более трехмерной, с изгибами и впадинами, добавляет или предотвращает отражение света от солнца, лампы, фонаря и т.д. Здесь, например, хорошо бы добавить новый металлический лист, чтобы отразить свечение, и текстуру кирпича, чтобы определить пустоты между кирпичами. Но дерево, например, не нуждается в отражении света, хотя высота (пустоты и искривления) может быть добавлена. Также хочу отметить, что Bump не нужен для частичных текстур, текстур поверхности и некоторых специальных изображений. Основная текстура связана через файл texture.thm, но это не имеет значения, потому что файл *.thm будет отображаться при создании бампа/привязки бампа к текстуре в SDK.
Работа в Photoshop
Если вы уже работали с текстурами, то у вас должна быть установлена эта программа, так как она поставляется с плагином *.dds или другим удобным плагином (см. выше, Теория нормальных карт).
Все файлы сохраняются в формате tga с разрешением 24 бита/пиксель (если нет альфа-канала) или 32 бита/пиксель (если есть альфа-канал). Перед сохранением изображение должно быть преобразовано из 16 бит в 8 бит.
Карта высот
На карте высот кривые отмечены белым цветом, а долины — черным. Если бамп делается для текстур окружения, то можно начать с оригинальной (диффузной) текстуры, но если бамп делается для персонажа, то этот метод обычно неприемлем, часто из-за камуфляжа, который не должен мешать рельефу ткани (хотя в принципе, если у вас есть некоторый опыт, прямые руки и усердие, то можно избежать таких подводных камней).
В принципе, создание стола по высоте — это творческий процесс, поэтому вот несколько советов:
- DEM должна быть создана с 16 битами, с самого начала и до окончательного экспорта в SDK.
- Вы не получите хороших результатов, если просто бросите диффузную текстуру в генератор. С картой высот следует работать осторожно.
- Не обязательно сразу пытаться отобразить все детали и рельеф в ЦМР, их можно добавить позже, когда будет создана реальная карта.
- Для карты высот, если вы создаете ее на основе диффузной текстуры, можно взять один из каналов RGB диффузной текстуры или обесцвеченный канал. При первом варианте вы выбираете нужный канал, отмечаете изображение, копируете его и вставляете в новый документ. Рекомендуется преобразовать изображение обратно в RGB, так как не все плагины и фильтры читают «оттенки серого». Для второго варианта просто сделайте копию изображения и нажмите Ctrl+Shift+U («Desaturate»).
- Для текстуры карты высот можно создать слой над фоном, в который нужно скопировать обесцвеченную, инвертированную оригинальную текстуру. Звучит не очень похоже, но это не так уж и сложно. Возьмите диффузию, нажмите Ctrl+I (инвертировать) и затем раскрасьте, как показано выше. Скопируйте его на новый слой DEM. Установите режим заливки на «Наложение». Затем вы можете сделать слой более прозрачным. В целом, следите за тем, чтобы текстура была сбалансирована по отношению к слоям. Плоская часть должна быть заполнена серым оттенком.
- Инструменты «Brightener» и «Darkener» очень полезны в этом случае.
- Кроме того, можно добавить еще один слой, на котором используются такие инструменты, как кисти.
Metro 2033 (если кому интересно)
В Metro вместо карт нормалей, как обычно в большинстве игр, используются карты высот — файлы с префиксом _bump. Они присутствуют, только если вы распаковали саму игру, большинство производителей «архивов моделей» не добавляют их в файл. Состав» карты высот Метро 2033:
Карта нормалей
Состав следующий: Возьмите карту ЦМР, откройте фильтр и сделайте нужные настройки. Затем подготовьте нормали карты. Необходимо проверить карту, чтобы не было мелких ненужных аномалий и других несовершенств. Возможно, проблема может быть решена путем размытия в некоторых местах. Кроме того, существует замечательная техника размытия, при которой изображение становится еще более четким: 1. Удвойте фоновый слой. 2. установите для копирования режим «Наложение». 3. Примените один из фильтров размытия (например, размытие по Гауссу). 4. 4. при необходимости скопируйте слой еще несколько раз.
Создание карт нормалей из фотографии
Вот интересный метод создания нормальных карт (Normal Map) с помощью Photoshop и надстройки NVIDIA Normal Map Filter Add-on.
Фотоблог автора статьи: vendigo.ru
Здравствуйте, меня зовут Евгений Булатов, иногда я подписываюсь как Vendigo. Ниже я познакомлю вас с интересным методом создания карт нормалей из фотографий.
Для создания текстур часто используются фотографии. Однако в сегодняшнюю технологическую эпоху уже недостаточно создать диффузную текстуру, нужны также бамп, спекулярная и бог знает что еще. К сожалению, камера может снимать только в цвете. Я слышал, что работа в этом направлении ведется, но пока не совсем. Так что вся работа находится в руках художников. А в нашем арсенале есть только Photoshop и, может быть, даже Wacom. Я не согласен с этим, это, безусловно, круто, но этого все равно недостаточно. К счастью, компания Nvidia разработала плагин для Photoshop — NVIDIA Normal Map Filter, который позволяет создавать карту нормалей на основе карты высот. Это дополнение, которое мы будем использовать.
Скачайте и установите это дополнение (ссылка Uraldev: версия 7.83.0629.1500, версия 8.23.1101.1715).
После установки он появится в меню Filter — NVIDIA Tools — NormalMapFilter.
Наиболее важные настройки находятся в поле «Генерация высоты».

Масштаб поля — устанавливает масштаб высот для нормальной карты. Над ним находится набор переключателей с подробной картой. Установив эти два параметра, вы получите либо подробную, либо глубокую карту, но не обе.
На иллюстрации показаны различные варианты полученных нормальных карт:

Однако существует интересный метод, который можно использовать для создания трехмерной и в то же время детальной карты нормалей.
Алгоритм представляет собой пошаговый алгоритм:
1) Установите для изображения режим 16 бит/канал (в меню Изображение — Режим). Это улучшит качество последующих преобразований.
2) Скопируйте слой с изображением (Ctrl+J).
3) Нам нужна черно-белая карта высот, поэтому перекрасьте ее (Ctrl+Shift+U).
4) Примените к этому слою фильтр Карта нормалей с настройками максимальной детализации и малой высоты. Пример: образец 4, масштаб до 3. Если на этом шаге вы получите странные результаты, вернитесь к настройкам фильтра и установите все переключатели в положение, показанное на скриншоте выше.
5) Скопируйте этот слой (Ctrl+J) и назначьте ему функцию наложения. Таким образом, вы сделаете свою обычную карту вдвое кривее.

6) Размыть этот слой на 2-3 пикселя с помощью фильтра Gaussian Blur.
7) Затем снова скопируйте этот слой и снова смягчите его на 2-3 пикселя (Ctrl+F для применения последнего фильтра). И так далее, несколько раз. На первой обычной карте в режиме наложения может быть от 10 до 20 таких слоев или больше.
8) После достижения нужного объема объедините все обычные слои и примените к ним режим NormalMode. Для этого снова примените фильтр NormalMap и выберите Normalise only.

9) Верните изображение в режим 8 бит /Chanel (меню Image — Mode).